Valid 70-480 Dumps shared by PassLeader for Helping Passing 70-480 Exam! PassLeader now offer the newest 70-480 VCE dumps and 70-480 PDF dumps, the PassLeader 70-480 exam questions have been updated and ANSWERS have been corrected, get the newest PassLeader 70-480 dumps with VCE and PDF here: http://www.passleader.com/70-480.html (247 Q&As Dumps –> 298 Q&As Dumps –> 312 Q&As Dumps –> 351 Q&As Dumps)
BTW, DOWNLOAD part of PassLeader 70-480 dumps from Cloud Storage: https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U
QUESTION 61
You implement an application by using HTML5 and JavaScript. You create a webpage that contains the following HTML:

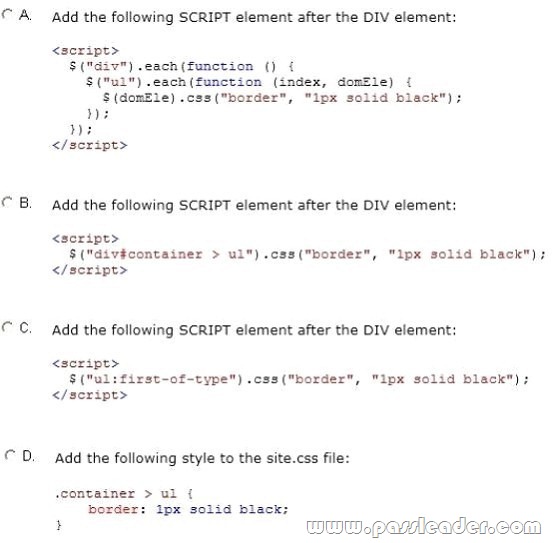
The application must place a border on only the first UL element that is contained in the DIV element. You need to update the webpage. What should you do?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 62
You troubleshoot a webpage that contains the following HTML element:
<canvas id= “clickCanvas” width-“300”> height= “300”>Your browser does not support the HTML5 canvas.</canvas>
The following JavaScript code is included in a script tag in the HEAD section of the webpage: (Line numbers are included for reference only.) You need to invoke the clickReporter() JavaScript function when a user clicks the mouse on the canvas HTML element. What should you do?

A. Add the following attribute to the canvas HTML element:
clicked= “clickReporter()”
B. Replace the code segment at line 06 with the following code segment:
drawBox.Click += clickReporter;
C. Insert the following code segment at line 07:
canvas.onclick = clickReporter;
D. Insert the following code segment at line 07:
canvas, click = clickReporter;
Answer: B
QUESTION 63
An HTML page contains no embedded JavaScript or CSS code. The body of the page contains only the following line of code.
<p id=”test”>test</p>
A CSS style sheet must be applied dynamically. The style must visibly change the appearance of the paragraph on the page. You need to apply a style the paragraph. Which line of code should you use?
A. document.getElementById(“test”).style.border = “0”;
B. document.getElementById(“test”).style.position = “static”;
C. document.getElementById (“test”).style.padding = “15px”;
D. document.getElementById(“test”).style.top = “5px”;
Answer: A
Explanation:
A: The border shorthand property sets all the border properties in one declaration. The properties that can be set, are (in order): border-width, border-style, and border-color. It does not matter if one of the values above are missing, e.g. border:solid #ff0000; is allowed.
QUESTION 64
Drag and Drop Question
You create the following JavaScript code:

You must complete the ShowCanWeAfford() function:
– Display the message Denied! If the PaymentAmount variable is greater than 500.
– Display the message Approved! If the PaymentAmount variable is less than 300.
– Display the message Approved with caution! If the PaymentAmount variable is less than 500 and greater than 300.
You need to add statements to the ShowCanWeAfford() JavaScript function to meet the requirements. Which three actions should you perform in sequence? (Develop the solution by selecting the required code segments and arranging them in the correct order.)

QUESTION 65
Drag and Drop Question
You have a webpage that includes the following markup:

An XML file named message.xml resides on a web server. The structure of the file is as follows:

You are developing a code-based solution to parse the contents of the XML file and display the information on the page. The solution must work on both modern and older browsers. You need to display the information from the XML file onto the page. How should you create the JavaScript code? (Develop the solution by selecting the required code segments and arranging them in the correct order. You may not need all of the code segments.)

QUESTION 66
You are implementing an application by using HTML5 and JavaScript. A web page contains the following HTML table. The application must:
– Identify all rows in the table body that have a class attribute of selected.
– Exclude the last selected row in the table.
You need to implement the web page according to the requirements. Which CSS selector should you use?

A. tr:not(tr:last-child).selected < #dataTable
B. #dataTable > tr.selected:not(tr:last-child)
C. #dataTable tbody tr.selected:not(tr:last-child)
D. #dataTable tr.selected:not(tr:last-child)
Answer: C
QUESTION 67
Hotspot Question
You review a web form that contains the following markup and code:

You need to ascertain how the webpage responds when it loads and how it reacts to user actions. For each statement in the table, select Yes if the code segment above causes the page to behave as described. Select No if it does not. Make only one selection in each column.

QUESTION 68
Hotspot Question
You test a webpage that contains the following JavaScript code:

The webpage also contains the following markup:

You need to ascertain how the webpage responds when the user enters characters and then clicks the add and divide buttons. For each statement in the table, select Yes if the action causes the webpage to behave as described. Select No if it does not. Make only one selection in each column.

QUESTION 69
You develop an HTML5 web application. The web application contains a form that allows users to enter only their month of birth. The value that the users enter must be numbers between 1 and 12, inclusive. You need to implement the form element for the month of birth. Which element should you use?
A. <input type=”time” options=”month” />
B. <input types=”submit” value=”month” />
C. <input type=”range” min=”1″ max=”12″ />
D. <input type=”month” itemscope=”numeric” />
Answer: C
Explanation:
Example:
<head>
<body>
<input type=”range” name=”rangeInput” min=”0″ max=”100″ onchange=”updateTextInput(this.value);”>
<input type=”text” id=”textInput” value=””>
</body>
</head>
QUESTION 70
You are developing an HTML5 web application for an architectural company that displays architectural blueprints. The application must:
– Display the blueprints at different zoom levels without loss of detail.
– Print the blueprints without loss of detail.
– Work from only one source file per blueprint.
You need to ensure that blueprints display according to the requirements. Which HTML5 element should you use?
A. CANVAS
B. SAMP
C. SVG
D. AREA
Answer: C
QUESTION 71
You develop an HTML5 application that allows users to upload files from their local computers. The user interface must remain responsive during the upload. You need to implement the file upload functionality for the application. Which two actions should you perform? (Each correct answer presents a complete solution. Choose two.)
A. Use an HTML form with a file type INPUT element that targets a hidden IFRAME element.
B. Use a file type INPUT element, and then use the Web Storage API to upload the file.
C. Use a FormData object and upload the file by using XMLHttpRequest.
D. Register the file protocol by using protocol handler registration API and then upload the file by using XMLHttpRequest.
E. Use the FileSystem API to load the file, and then use the jQuery post method to upload the file to the server.
Answer: BD
Explanation:
B: Example (notice the web storage api upload.aspx):
<!DOCTYPE html>
<html>
<head>
<title>Upload Files using XMLHttpRequest – Minimal</title>
</head>
<body>
<form id=”form1″ enctype=”multipart/form-data” method=”post” action=”Upload.aspx”>
<div class=”row”>
<label for=”fileToUpload”>Select a File to Upload</label>
<input type=”file” name=”fileToUpload” id=”fileToUpload” onchange=”fileSelected();” />
</div>
<div id=”fileName”></div>
<div id=”fileSize”></div>
<div id=”fileType”></div>
<div class=”row”>
<input type=”button” onclick=”uploadFile()” value=”Upload” />
</div>
<div id=”progressNumber”></div>
</form>
</body>
</html>
D:
– Because we’re using XMLHttpRequest, the uploading is happening in the background. The page the user is on remains intact. Which is a nice feature to have if your business process can work with it.
– The XMLHttpRequest object has gotten a facelift in the Html5 specifications. Specifically the XMLHttpRequest Level 2 specification (currently the latest version) that has included the following new features:
* Handling of byte streams such as File, Blob and FormData objects for uploading and downloading
* Progress events during uploading and downloading
* Cross-origin requests
* Allow making anonymous request – that is not send HTTP Referer
* The ability to set a Timeout for the Request
QUESTION 72
You are developing a web application that can function when users are not connected to the Internet. You need to check the Internet connectivity status of a user’s browser. Which method should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
Explanation:
navigator.onLine is a property that maintains a true/false value (true for online, false for offline). This property is updated whenever the user switches into “Offline Mode” by selecting the corresponding menu item
QUESTION 73
You are creating a page that contains detailed employee information for a company portal. The page uses a jQuery library. The page contains a hidden button named btnEdit that is defined by the following code.
<button id=”btnEdit” style=”display: none”>Edit</button>
The button is not displayed by default. The button must be displayed only if the user is logged on. You need to add code to the document.ready() function to meet the requirements for the button. Which line of code should you use?
A. $ (`#btnEdit’).appear ();
B. $ (`#btnEdit’).visible = true;
C. $ (`#btnEdit’).show();
D. $ (`#btnEdit’).Visible();
Answer: C
Explanation:
With no parameters, the .show() method is the simplest way to display an element:
$( “.target” ).show();
QUESTION 74
Hotspot Question
You troubleshoot a webpage that includes the following code segment:

You need to evaluate the value of the variable named customer.name. For each statement in the table, select Yes if the code segment above causes the variable to evaluate as described. Select No if it does not. Make only one selection in each column.

QUESTION 75
Hotspot Question
You develop an HTML5 webpage that contains the following markup and code:

You have the following requirements:
– Display a message if users select the first OPTION element, and then submit the form.
– Do not display an alert message if users select any other OPTION element, and then submit the form.
You need to implement the madeSelection() function. How should you complete the relevant code? (To answer, select the appropriate code segment from each drop-down list in the answer area.)

QUESTION 76
You are developing a blog web page that is being optimized for accessibility. The page includes the following HTML. The heading tags represent a blog post title, a blog post subtitle, and the author’s name. You need to ensure that the three headings are treated as a unit but retain their individual formatting. Which tags should you use to wrap the H1, H2, and H3 elements?

A. <group> </group>
B. <header> </header>
C. <hgroup> </hgroup>
D. <headings> </headings>
Answer: C
QUESTION 77
Hotspot Question
You develop a webpage that consumes a web service. The web service provides currency exchange rates. Visitors enter the currency type on the webpage and press the Submit button. The web service returns the current exchange rate. You need to ensure that the webpage always displays the most current information. How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)

QUESTION 78
Hotspot Question
You develop a webpage. The layout of the webpage must resemble the following image:

You need to ensure that the page renders properly. How should you complete the relevant CSS styles? (To answer, select the appropriate option from each drop-down list in the answer area.)

QUESTION 79
Hotspot Question
A company has an XML file named products.xml on a web server. The file contains a list of the products that the company sells. You need to display the contents of the products.xml file in a DIV element named Output. How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)

QUESTION 80
You develop a webpage that allows a user to download a 3PEG image and convert it to a PNG file. You need to implement the code to download the contents of the JPEG image with no additional decoding. Which JavaScript function should you use?
A. readAsBinaryString()
B. readAsArrayBuffer()
C. readAsDataURL()
D. readAsText()
Answer: B
Get the newest PassLeader 70-480 VCE dumps here: http://www.passleader.com/70-480.html (247 Q&As Dumps –> 298 Q&As Dumps –> 312 Q&As Dumps –> 351 Q&As Dumps)
And, DOWNLOAD the newest PassLeader 70-480 PDF dumps from Cloud Storage for free: https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U








