Valid 70-486 Dumps shared by PassLeader for Helping Passing 70-486 Exam! PassLeader now offer the newest 70-486 VCE dumps and 70-486 PDF dumps, the PassLeader 70-486 exam questions have been updated and ANSWERS have been corrected, get the newest PassLeader 70-486 dumps with VCE and PDF here: http://www.passleader.com/70-486.html (232 Q&As Dumps –> 270 Q&As Dumps –> 291 Q&As Dumps)
BTW, DOWNLOAD part of PassLeader 70-486 dumps from Cloud Storage: https://drive.google.com/open?id=0B-ob6L_QjGLpflNtUWtkNlk3ODJFY0pqOUhqVFEwc0lrd0QtamRxUHFLLUdWZEVDaGtlQWM
QUESTION 145
Drag and Drop Question
You are developing an ASP.NET MVC web application that requires HTML elements to take on new behaviors. These should be implemented with a behavior script in a page that is only for Microsoft Internet Explorer users. The colorchange.js script uses the Microsoft CSS vendor-specific Behavior extension. You need to apply the script with CSS. You need to use the script to change the color of text. You have the following markup:
![]()
Which styles should you include in Target 1 and Target 2 to complete the markup? (To answer, drag the appropriate styles to the correct targets. Each style may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

QUESTION 146
Drag and Drop Question
You are developing an ASP.NET MVC application in Visual Studio 2012. The application will be viewed with browsers on desktop devices and mobile devices. The application uses the Razor View Engine to display data. The application contains two layouts located in the /Views/Shared directory. These layouts are named:
– _Layout.cshmtl
– _MobleLayoutcshtml
The application must detect if the user is browsing from a mobile device. If the user is browsing from a mobile device, the application must use the _MobileLayout.cshtml file. If the user is browsing from a desktop device, the application must use .Layout, cs html. You need to ensure that the application renders the layout that is appropriate for the browser. You have the following code:

Which code segments should you include in Target 1, Target 2 and Target 3 to complete the code of the ViewStart.cshtml file? (To answer, drag the appropriate code segments to the correct targets. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

QUESTION 147
You are developing a controller for an ASP.NET MVC application that manages message board postings. The security protection built in to ASP.NET is preventing users from saving their HTML. You need to enable users to edit and save their HTML while maintaining existing security protection measures. Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 148
You are designing an MVC web application. The view must be as simple as possible for designers who do not have a technical background. You need to combine two existing models to meet the requirement. Which component of the MVC framework should you use?
A. View
B. View Model
C. Controller
D. Model
Answer: B
QUESTION 149
Hotspot Question
You are using the features of the IIS SEO Toolkit to configure the website. You need to exclude search engines from indexing parts of website. What should you do? (To answer, select the appropriate option from the drop-down list in the answer area.)

QUESTION 150
You are developing an application that uses many small images for various aspects of the interface. The application responds slowly when additional resources are being accessed. You need to improve the performance of the application. What should you do?
A. Preload all the images when the client connects to ensure that the images are cached.
B. Combine all the images into a single image and use CSS to create sprites.
C. Host all images on an alternate server and provide a CDN.
D. Convert the images to .png file format and stream all images on a single connection.
Answer: C
QUESTION 151
Hotspot Question
You are developing an ASP.NET MVC application in Visual Studio 2012. The application supports multiple cultures. To set the culture, the application must use the AcceptLanguagc header field value sent by the client browser. You need to ensure that the application can set the culture. You have the following markup in the web.config file:

Which markup segments should you include in Target 1, Target 2 and Target 3 to complete the markup? (To answer, select the appropriate options in the answer area.)

QUESTION 152
You are developing an ASP.NET MVC application that enables you to edit and save a student object. The application must not retrieve student objects on an HTTP POST request. You need to implement the controller. Which code segment should you use? (Each correct answer presents a complete solution. Choose all that apply.)
A. Option A
B. Option B
C. Option C
D. Option D
Answer: CD
QUESTION 153
Drag and Drop Question
You are developing an ASP.NET MVC application in Visual Studio 2012. The application processes data for a bakery and contains a controller named BagelController.es that has several actions. The GetBagel action is defined in the following code segment.

The GetBagel action is the only action that should be accessed via a URL pattern. Routes to the other actions in the controller must be suppressed. The default route must map to HomeController and the Index action. You need to build the routes. Which three code segments should you use in sequence? (To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.)

Answer:

Explanation:
https://msdn.microsoft.com/en-us/library/cc668201.aspx
QUESTION 154
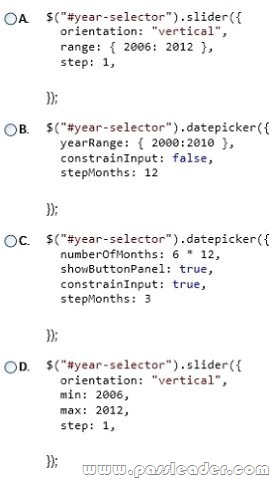
You are implementing a website redesign of an existing website that provides historical weather condition maps. The current layout resembles the graphic in the exhibit.

Year selection is implemented as a set of links, which causes the page to reload when the user changes the year. The year selection HTML is contained in a div with an id of “year-selector”. You need to modify the page so that the user can change the year without the page reloading. You also need to ensure that there is minimal change to the design of the page. Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 155
You are designing a localized ASP.NET MVC online shopping application that will be deployed to customers in the United States, China, France, and Brazil. The application must support multiple cultures so that content in the appropriate language is available in each area. You need to ensure that the content can be viewed in several languages. How should you implement this feature?
A. Use a resource (.resx) file to provide translations.
B. Use Systems.Collections.Generics.Dictionary to store alternative translations.
C. Ensure that all strings are marked internal to avoid conflict with internal literals.
D. Include language-specific content in the assembly manifest and use .NET culture libraries.
Answer: A
Explanation:
A resource file is an XML file that contains the strings that you want to translate into different languages or paths to images. The resource file contains key/value pairs. Each pair is an individual resource. Key names are not case sensitive. For example, a resource file might contain a resource with the key Button1 and the value Submit. You create a separate resource file for each language (for example, English and French) or for a language and culture (for example English [U.K.], English [U.S.]). Each localized resource file has the same key/value pairs; the only difference is that a localized resource file can contain fewer resources than the default resource file. The built-in language fallback process then handles loading the neutral or default resource.
Reference: SP.NET Web Page Resources Overview
QUESTION 156
You are designing an enterprise-level Windows Communication Foundation (WCF) application. User accounts will migrate from the existing system. The new system must be able to scale to accommodate the increasing load. The new servers are experiencing significant stress under load of large-scale role changes. You need to ensure that the application can handle the stress. Which authorizations should you redesign? (Each correct answer presents a complete solution. Choose all that apply.)
A. Role-based approach
B. Identity-based approach
C. Resource-based trusted subsystem model
D. Resource-based impersonation/delegation model
Answer: AB
Explanation:
Advanced Maturity: Authorization as a Service
In the advanced level of maturity for authorization, role storage and management is consolidated and authorization itself is a service available to any solution that is service- enabled.

The Trusted Subsystems Model
Once authorization is available as an autonomous service, the need for impersonation is eliminated. Instead of assuming the identity of the user, the application uses its own credentials to access services and resources, but it captures the user’s identity and passes it as a parameter (or token) to be used for authorization when a request is made. This model is referred to as the trusted subsystem model, because the application acts as a trusted subsystem within the security domain.
QUESTION 157
Drag and Drop Question
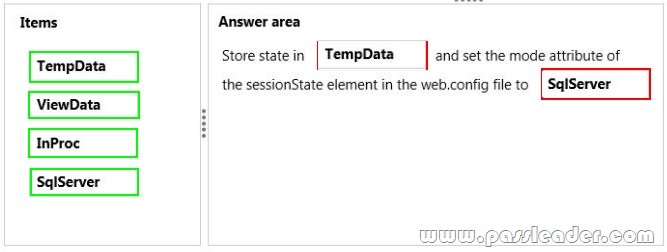
You are developing an ASP.NET MVC application in a web farm. The application has a page that uploads a customer’s photo, resizes it, and then redirects the browser to a page where the new image is displayed along with the final dimensions. The final dimensions should be available only to the page where the new image is displayed. You need to store state and configure the application. What should you do? (To answer, drag the appropriate item to the correct location. Each item may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

QUESTION 158
You are designing a localized ASP.NET application to support multiple cultures. You need to ensure that the application can be displayed in several languages. How should you implement this feature?
A. Use a resource (.resx) file.
B. Include language-specific content in the assembly manifest.
C. Use Systems.Collections.Generics.Dictionary to store alternative translations.
D. Ensure that all strings are marked internal.
Answer: A
QUESTION 159
You are developing an ASP.NET MVC web application in Visual Studio 2012. The application requires several thousand content files. All content is hosted on the same IIS instance as the application. You detect performance issues when the application starts. You need to resolve the performance issues. What should you do?
A. Enable compression in IIS.
B. Move the content to a second server.
C. Combine the content files by using ASP.NET MVC bundling.
D. Implement HTTP caching in IIS.
Answer: C
QUESTION 160
You are developing an ASP.NET MVC web application for viewing a list of contacts. The application is designed for devices that support changes in orientation, such as tablets and smartphones. The application displays a grid of contact tiles in portrait mode. When the orientation changes to landscape, each tile in the grid expands to include each contact’s details. The HTML that creates the tiled interface resembles the following markup.

The CSS used to style the tiles in landscape mode is as follows.

If this CSS is omitted, the existing CSS displays the tiles in portrait mode. You need to update the landscape-mode CSS to apply only to screens with a width greater than or equal to 500 pixels. Which code segment should you use?
A. @media screen and (width >= 500px) { . . . }
B. @media screen and (min-width: 500px) { . . . }
C. @media screen (min-width: 500px, max-width: 1000px) { . . . }
D. @media resolution (min-width: 500px) { . . . }
Answer: B
Explanation:
http://www.javascriptkit.com/dhtmltutors/cssmediaqueries.shtml
QUESTION 162
How could you traditionally consume an ASMX web service from your application? (Choose all that apply.)
A. Generate a proxy by selecting Add Reference In Visual Studio.
B. Create an HttpService and connect using Get(URL).
C. Generate a proxy by selecting Add A Service Reference in Visual Studio.
D. Create a WCF proxy class.
Answer: BC
Get the newest PassLeader 70-486 VCE dumps here: http://www.passleader.com/70-486.html (232 Q&As Dumps –> 270 Q&As Dumps –> 291 Q&As Dumps)
And, DOWNLOAD the newest PassLeader 70-486 PDF dumps from Cloud Storage for free: https://drive.google.com/open?id=0B-ob6L_QjGLpflNtUWtkNlk3ODJFY0pqOUhqVFEwc0lrd0QtamRxUHFLLUdWZEVDaGtlQWM