Valid 70-480 Dumps shared by PassLeader for Helping Passing 70-480 Exam! PassLeader now offer the newest 70-480 VCE dumps and 70-480 PDF dumps, the PassLeader 70-480 exam questions have been updated and ANSWERS have been corrected, get the newest PassLeader 70-480 dumps with VCE and PDF here: http://www.passleader.com/70-480.html (247 Q&As Dumps –> 298 Q&As Dumps –> 312 Q&As Dumps –> 351 Q&As Dumps)
BTW, DOWNLOAD part of PassLeader 70-480 dumps from Cloud Storage: https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U
QUESTION 41
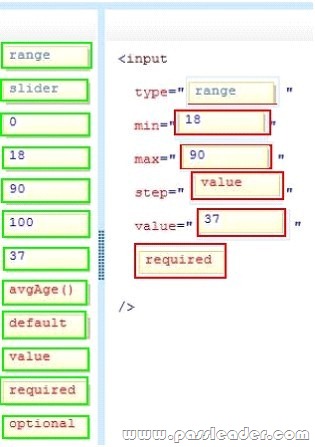
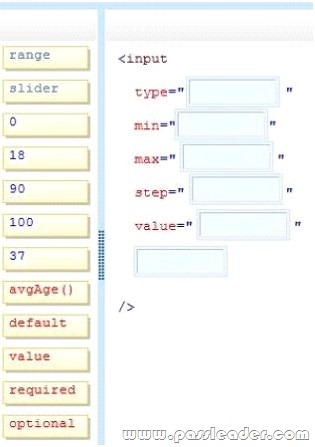
Drag and Drop Question
You are developing a web page for runners who register for a race. The page includes a slider control that allows users to enter their age. You have the following requirements:
– All runners must enter their age.
– Applications must not be accepted from runners less than 18 years of age or greater than 90 years.
– The slider control must be set to the average age (37) of all registered runners when the page is first displayed.
You need to ensure that the slider control meets the requirements. What should you do? (To answer, drag the appropriate word or number to the correct location in the answer area. Each word or number may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

QUESTION 42
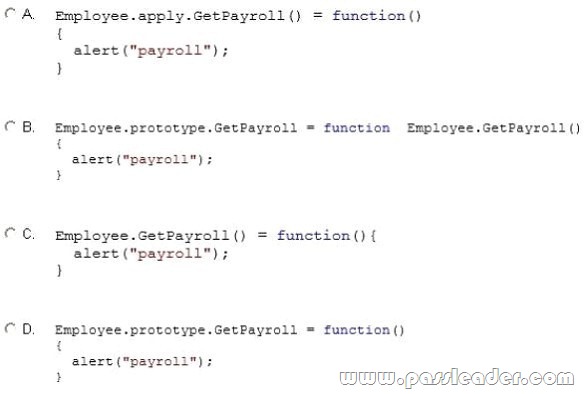
You are creating a JavaScript object that represents an employee. You need to extend the Employee object by adding the GetPayroll() method. You need to ensure that all future instances of the Employee object implement the GetPayroll() method. Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 43
You are developing an HTML5 page that includes several paragraph elements. You have the following requirements:
– Add a drop shadow that is one inch below the text in the paragraph.
– Set the radius of the drop shadow to five pixels.
You need to style the paragraphs to meet the requirements. Which CSS style should you use?
A. Text-shadow: 72pt 0pt 5pt;
B. Text-shadow: 5px lin 0px;
C. Text-shadow: 72pt 0em 5px;
D. Text-shadow: 100px 0px 5px;
Answer: B
Explanation:
We set the second argument (vertical) to one inch (1in).
Note:
Syntax
text-shadow: h-shadow v-shadow blur color;
Note:
The text-shadow property attaches one or more shadows to text. The property is a comma-separated list of shadows, each specified by 2 or 3 length values and an optional color. Omitted lengths are 0.
– h-shadow
Required. The position of the horizontal shadow. Negative values are allowed.
– v-shadow
Required. The position of the vertical shadow. Negative values are allowed.
– blur
Optional. The blur distance.
– color
Optional. The color of the shadow.
QUESTION 44
You are developing an HTML5 web application and are styling text. You need to use the text-transform CSS property. Which value is valid for the text-transform property?
A. Capitalize
B. Red
C. 20px
D. Italic
Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp
QUESTION 45
You are modifying a blog site to improve search engine readability. You need to group relevant page content together to maximize search engine readability. Which tag should you use?
A. <article>
B. <table>
C. <div>
D. <span>
Answer: A
Explanation:
The <article> tag specifies independent, self-contained content. An article should make sense on its own and it should be possible to distribute it independently from the rest of the site. Potential sources for the <article> element:
– Forum post
– Blog post
– News story
– Comment
QUESTION 46
You are developing an HTML5 page that has an element with an ID of picture. The page includes the following HTML.

You need to move the picture element lower on the page by five pixels. Which two lines of code should you use? (Each correct answer presents part of the solution. Choose two.)
A. document.getEIementById(“picture”).style.position = “relative”;
B. document.getElementById(“picture”).style.top = “5px”;
C. document.getEiementById(“picture”).style.top = “-5px”;
D. document.getEIementById(“picture”).style.position = “absolute”;
Answer: AB
Explanation:
We use relative position to move the position 5 pixels lower on page. Using a negative value would move the picture higher on the page.
Note:
The top property sets or returns the top position of a positioned element. This property specifies the top position of the element including padding, scrollbar, border and margin.
Syntax
Set the top property:
Object.style.top=”auto|length|%|inherit”
Where:
Length defines the top position in length units. Negative values are allowed.
QUESTION 47
You are modifying a blog site to improve search engine readability. You need to group relevant page content together to maximize search engine readability. Which tag should you use?
A. <section>
B. <tbody>
C. <div>
D. <table>
Answer: A
Explanation:
The <section> tag defines sections in a document. Such as chapters, headers, footers, or any other sections of the document.
QUESTION 48
You are developing a customer web form that includes the following HTML.
<input id=”txtValue” />
You need to change the HTML markup so that customers can enter only a valid three-letter country code. Which HTML should you use?
A. <input id=”txtValue” type=”country” />
B. <input id=”txtValue” type=”text” required=”xxx” />
C. <input id=”txtVa!ue” type=”text” pattern-” [A-Za-z] {3} ” />
D. <input id=”txtValuen type=”code” pattern”=”country” />
Answer: C
QUESTION 49
You are developing an HTML5 web application and are styling text. You need to use the text-transform CSS property. Which value is valid for the text-transform property?
A. Capitalize
B. Hidden
C. Italic
D. Line-through
Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp
QUESTION 50
You are developing an HTML5 web application and are styling text. You need to use the text-transform CSS property. Which value is valid for the text-transform property?
A. Italic
B. Line-through
C. Capitalize
D. 20px
Answer: C
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp
QUESTION 51
You are modifying a blog site to improve search engine readability. You need to group relevant page content together to maximize search engine readability. Which tag should you use?
A. <tbody>
B. <article>
C. <div>
D. <span>
Answer: B
Explanation:
The <article> tag specifies independent, self-contained content. An article should make sense on its own and it should be possible to distribute it independently from the rest of the site. Potential sources for the <article> element:
– Forum post
– Blog post
– News story
– Comment
QUESTION 52
You are modifying a blog site to improve search engine readability. You need to group relevant page content together to maximize search engine readability. Which tag should you use?
A. <span>
B. <nav>
C. <cable>
D. <section>
Answer: D
Explanation:
The <section> tag defines sections in a document. Such as chapters, headers, footers, or any other sections of the document.
QUESTION 53
You are developing an HTML5 web application and are styling text. You need to use the text-transform CSS property. Which value is valid for the text-transform property?
A. red
B. hidden
C. lowercase
D. italic
Answer: C
QUESTION 54
You are developing an HTML5 web application and are styling text. You need to use the text-transform CSS property. Which value is valid for the text-transform property?
A. lowercase
B. 20px
C. line-through
D. italic
Answer: A
QUESTION 55
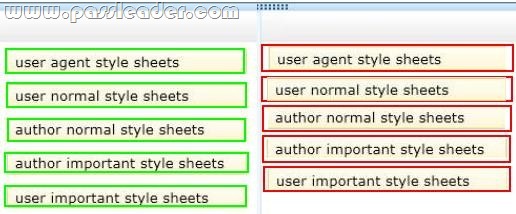
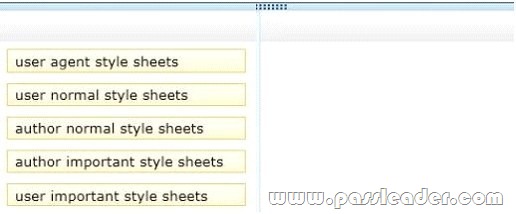
Drag and Drop Question
You are creating an application by using HTML5 and CSS3. The styles for the pages are derived from five style sheets. The styles are not being applied correctly to the pages in the application. You need to determine the order in which the style sheets will be applied by the browser. In which order will the five style sheets be applied? (To answer, move the style sheet types from the list of style sheet types to the answer area and arrange them in the order that they will be applied.)

QUESTION 56
You are developing an HTML5 web application and are styling text. You need to use the text-transform CSS property. Which value is valid for the text-transform property?
A. Italic
B. Red
C. Capitalize
D. Line-through
Answer: C
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp
QUESTION 57
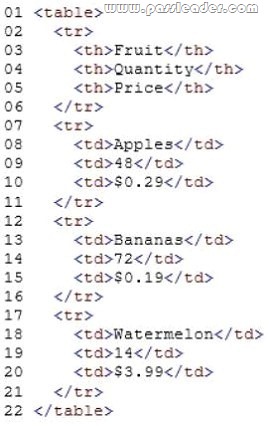
You develop an HTML5 webpage. You have the following HTML markup: (Line numbers are for reference only.)

The webpage also contains the following CSS markup:

You need to determine how the webpage will appear when the CSS styles are applied. Select two.
A. The first row of the table will have a red background.
B. The second row of the table will have a red background.
C. The second cell in the first row of the table will have a blue background.
D. The second cell in the third row of the table will have a blue background.
E. The second cell in the third row of the table will have not have blue background.
Answer: AD
QUESTION 58
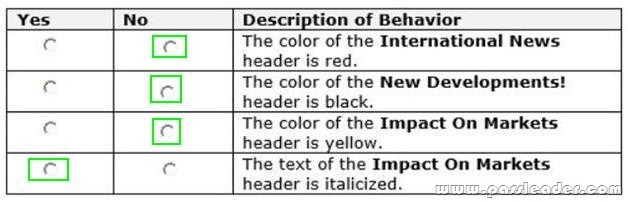
Hotspot Question
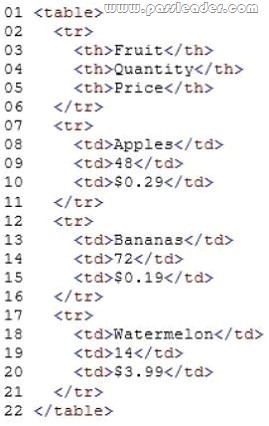
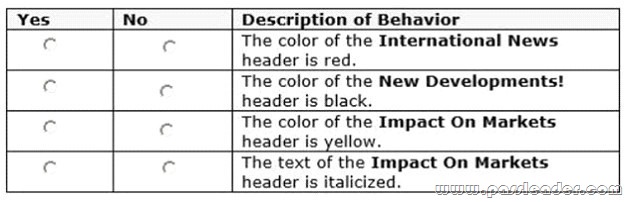
You are reviewing the CSS markup for an HTML5 page that displays a news article. The CSS markup for the page is as follows:

The HTML markup for the page is as follows:

For each statement in the table, select Yes if the code segments above causes the page to behave as described. Select No if it does not. Make only one selection in each column.

QUESTION 59
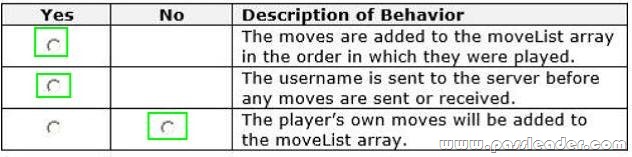
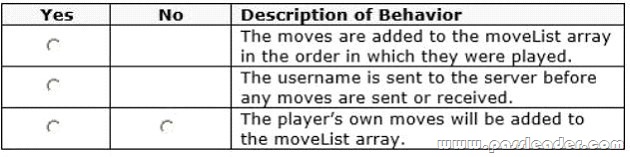
Hotspot Question
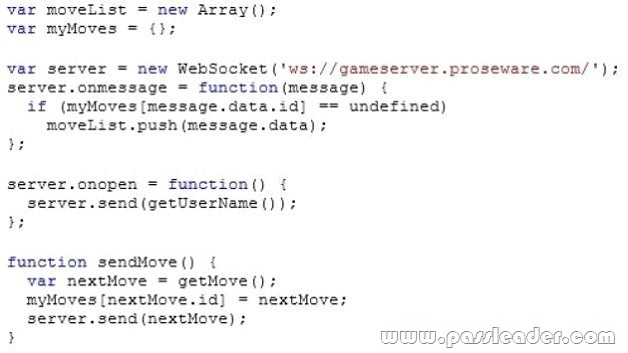
You review code that uses WebSockets for a browser-based multiplayer game. Each player sends a move to the server, which then sends the move to all connected game instances. The following code runs in the browser and handles the sending and receiving of moves:

For each statement in the table, select Yes if the code segment above causes the page to behave as described. Select No if it does not. Make only one selection in each column.

QUESTION 60
You develop a webpage.The webpage must display a grid that contains one row and five columns. Columns one, three, and five are the same width. Columns two and four are the same width, but much wider than columns one, three, and five. The grid resembles the following image:
![]()
The grid must meet the following requirements:
– Each row must be tall enough to ensure that images are not cut off.
– Each row must contain five columns.
– The width of the columns must not change when the screen is resized or rotated.
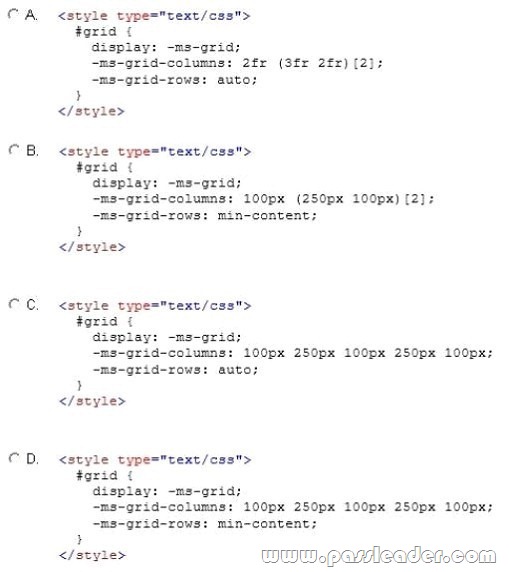
You need to define the style for the grid. Which CSS3 style should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
Explanation:
* -ms-grid-rows property: auto;
The height of a row is computed based on the tallest child element in that column.
Incorrect:
Not A: The width of the columns must not change when the screen is resized or rotated.
Not B, Not D: -ms-grid-rows property: min-content;
The minimum height of any child elements is used as the height of the row.
Note:
* width
The width of each column specified as one of the following values: A length consisting of an integer number, followed by an absolute units designator (“cm”, “mm”, “in”, “pt”, or “pc”) or a relative units designator (“em”, “ex”, or “px”). A percentage of the object width. A proportion of the remaining horizontal space (that is, the object width, less the combined widths of other tracks), consisting of an integer number followed by a fractional designator (“fr”). For example, if “200px 1fr 2fr” is specified, the first column is allocated 200 pixels, and the second and third columns are allocated 1/3 and 2/3 of the remaining width, respectively.
Get the newest PassLeader 70-480 VCE dumps here: http://www.passleader.com/70-480.html (247 Q&As Dumps –> 298 Q&As Dumps –> 312 Q&As Dumps –> 351 Q&As Dumps)
And, DOWNLOAD the newest PassLeader 70-480 PDF dumps from Cloud Storage for free: https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U