Valid 70-480 Dumps shared by PassLeader for Helping Passing 70-480 Exam! PassLeader now offer the newest 70-480 VCE dumps and 70-480 PDF dumps, the PassLeader 70-480 exam questions have been updated and ANSWERS have been corrected, get the newest PassLeader 70-480 dumps with VCE and PDF here: http://www.passleader.com/70-480.html (247 Q&As Dumps –> 298 Q&As Dumps –> 312 Q&As Dumps –> 351 Q&As Dumps)
BTW, DOWNLOAD part of PassLeader 70-480 dumps from Cloud Storage: https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U
QUESTION 81
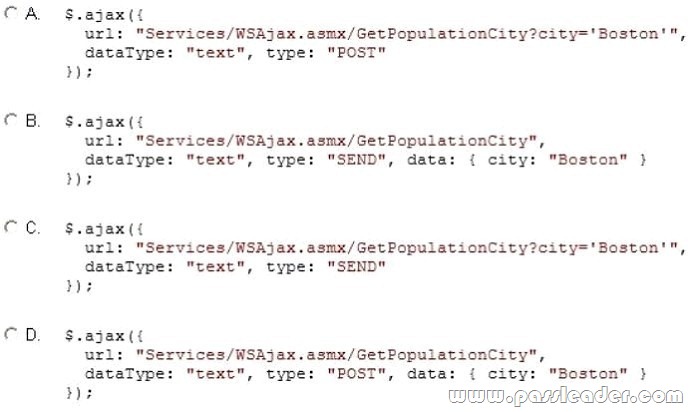
You are developing an application that analyzes population data for major cities in the United States. The application retrieves population statistics for a city by using a web service. You need to request data from the web service by using jQuery. Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 82
You develop a web application by using jQuery. You develop the following jQuery code: (Line numbers are included for reference only.)

The web application exposes a RESTful web API that has an endpoint of/product/create. You need to create a new product by using AJAX. Which code segment should you insert at line 05?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 83
You are modifying a blog site to improve search engine readability. You need to group relevant page content together to maximize search engine readability. Which tag should you use?
A. <article>
B. <span>
C. <tbody>
D. <cd>
Answer: A
Explanation:
How the Changes in HTML 5 Will Affect SEO (Search Engine Optimization)?
As a SEO expert, you are most likely interested mainly in those changes in the HTML 5 specification, which will affect your work. Here is one of them: A new <article> tag. The new <article> tag is probably the best addition from a SEO point of view. The <article> tag allows to mark separate entries in an online publication, such as a blog or a magazine. It is expected that when articles are marked with the <article> tag, this will make the HTML code cleaner because it will reduce the need to use <div> tags. Also, probably search engines will put more weight on the text inside the <article> tag as compared to the contents on the other parts of the page.
QUESTION 84
Drag and Drop Question
You are developing a shared library to format information. The library contains a method named _private. The _private method must never be called directly from outside of the shared library. You need to implement an API for the shared library. How should you complete the relevant code? (Develop the solution by selecting the required code segments and arranging them in the correct order. You may not need all of the code segments.)

QUESTION 85
You develop an HTML application that contains a table that displays a list of products. The table is defined with the following HTML markup:

You must style the table to look like the following image:

You need to implement the CSS selectors to select the rows that must have a blue background. Which CSS selector should you use?
A. thead:only-child, tbody:after, table:before
B. tr [line |-0, 1, 3]
C. tr:first-of-type, tr:last-of-type
D. tr:first-line, tr:last-child
Answer: C
Explanation:
* tr.first-of-type: the first-of-type selector matches every element that is the first child, of a particular type, of its parent. Here the first line of table.
* tr.last-of-type: the last-of-type pseudo-class represents an element that is the last sibling of its type in the list of children of its parent element.
QUESTION 86
You develop a webpage by using HTML5. You create the following markup:
<input type “url” name= “website” required=”required” />
You need to ensure that the value that the user enters contains a secure URL. What should you do?
A. Add the following attribute to the input tag: value=”https://v”
B. Add the following attribute to the input tag: pattern=”https://.+”
C. Add the following attribute to the input tag: value=”ssl”
D. Add the following attribute to the input tag: itemtype=”https”
Answer: B
Explanation:
Note:
– The pattern attribute is supported in Internet Explorer 10, Firefox, Opera, and Chrome.
– The pattern attribute specifies a regular expression that the <input> element’s value is checked against.
– The pattern attribute works with the following input types: text, search, url, tel, email, and password.
QUESTION 87
You develop a webpage by using HTML5. You create the following markup and code: (Line numbers are included for reference only.)

You need to ensure that the values that users enter are only numbers, letters, and underscores, regardless of the order. Which code segment should you insert at line 04?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Explanation:
http://www.w3resource.com/javascript/form/all-letters-field.php#sthash.5Db50Bdm.dpuf
QUESTION 88
On which panel can you see a hierarchically structured view of the DOM?
A. Live DOM
B. Projects
C. Assets
D. Device
Answer: A
QUESTION 89
Hotspot Question
You develop an interactive scalable vector graphics (SVG) application. You write the following HTML markup that makes a rectangle rotate:

You need to control the speed of the rotating rectangle. How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)

QUESTION 90
Which panel can you use to access a list of the HTML elements, controls, and media that can be added to an HTML page that is open in the artboard?
A. Projects
B. Assets
C. Device
D. Live DOM
Answer: B
QUESTION 91
You want to create an expando attribute on several <h3> tags that display vehicles for sale. The expando attribute will store the VIN (vehicle identification number) of the vehicle for sale. Which of the following is the most appropriate example of creating the expando attribute?
A. <h3 vin=’current VIN here’>1965 VW Beetle</h3>
B. <h3 id=’current VIN here’>1965 VW Beetle</h3>
C. <h3 data-vin=’current VIN here’>1965 VW Beetle</h3>
D. <h3 datavin=’current VIN here’>1965 VW Beetle</h3>
Answer: C
QUESTION 92
Which technology is HTML5 preceded by and derived from?
A. HTML 4.01
B. SGML
C. XHTML 1.0
D. XML
Answer: A
QUESTION 93
You are creating a web page that contains a canvas with text. The page contains the following JavaScript code. (Line numbers are included for reference only.) The text on the canvas must rotate 90 degrees when a user clicks a button on the page. You need to ensure that the text rotates when the user clicks the button. Which line of code should you add at line 03?

A. context.transform(90);
B. context.content.getRotation(90);
C. context.rotate(90);
D. context.content.rotate (90);
Answer: C
QUESTION 94
You are creating a new Windows 8 application, and you want to set up TDD for your JavaScript code. Which testing framework will you use?
A. QUnit
B. QUnit-Metro
C. Microsoft Test
D. NUnit
Answer: B
QUESTION 95
What are the steps for TDD?
A. Write the passing test, write the code, run the test again to validate that it still passes.
B. Write the failing test, write the code, run the test again to validate that it passes.
C. Write the code, write the test to validate that it passes, run the test again to validate that it still passes.
D. Write the passing test, write the code, break the code, run the test again to validate that it fails.
Answer: B
QUESTION 96
Where should your JavaScript code be placed?
A. In the <head> element of your HTML document.
B. Just before the </body> tag.
C. You should always place your JavaScript code in separate files, external to your HTML document.
D. Inside the <body> element, at the top.
Answer: C
QUESTION 97
You have two arrays of strings, customers and employees, and you want to combine them to create a contacts array. Which method would be most suitable for this task?
A. concat
B. join
C. push
D. splice
Answer: A
QUESTION 98
You develop an HTML5 application. You give users a numeric access code that can be used only one time. Users must enter the numeric access code in the login form of the application. The numeric characters must be hidden by a masking character. You need to implement the form element for users to enter the code. Which HTML element should you use?
A. <input type=”password” required autocomplete=”off”>
B. <input type=”input” autocomplete=”off” required />
C. <input type=”password” stytem” visiblity:hidden;” required />
D. <input type=”button” value=”password” required />
Answer: A
QUESTION 99
You are developing an HTML5 web application that displays stock information. The application loads information from a web service by using AJAX. The following code defines a Stock object and loads stock data.

You need to implement the loadStock function. Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
QUESTION 100
Hotspot Question
You review a webpage that contains the following markup:

How does the page render? For each statement in the table, select Yes if the behavior is described. Select No if it is not. Make only one selection in each column.

Get the newest PassLeader 70-480 VCE dumps here: http://www.passleader.com/70-480.html (247 Q&As Dumps –> 298 Q&As Dumps –> 312 Q&As Dumps –> 351 Q&As Dumps)
And, DOWNLOAD the newest PassLeader 70-480 PDF dumps from Cloud Storage for free: https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U


