Valid 70-480 Dumps shared by PassLeader for Helping Passing 70-480 Exam! PassLeader now offer the newest 70-480 VCE dumps and 70-480 PDF dumps, the PassLeader 70-480 exam questions have been updated and ANSWERS have been corrected, get the newest PassLeader 70-480 dumps with VCE and PDF here: https://www.passleader.com/70-480.html (351 Q&As Dumps)
BTW, DOWNLOAD part of PassLeader 70-480 dumps from Cloud Storage: https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U
NEW QUESTION 337
You have the following code:
var objStr = “[1, 2, 3, 4]”;
You need to convert objStr into an array. Which line of code should you use?
A. var jsObject = JSON.stringify(objStr);
B. var jsObject = Array.valueOf(objStr);
C. var jsObject = $.makeArray(objStr);
D. var jsObject = $.parseJSON(objStr);
Answer: D
NEW QUESTION 338
You are developing an application in HTML5. The application contains the following HTML markup:

You need to ensure that all of the links referencing domain names ending in.org are displayed in red text. What should you do?
A. a CSS pseudo-class
B. a CSS attribute selector
C. a jQuery event callback
D. a JSON stringify function
Answer: B
Explanation:
https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
NEW QUESTION 339
You write the following JavaScript code (line numbers are included for reference only):

You need to write a function that will initialize and encapsulate the member variable fullname. Which are two possible code fragments that you can insert at line 02 to achieve the goal? (Each correct answer presents a complete solution. Choose two.)
A. function Student(someName) {
fullname=someName;
}
B. function Student (someName) {
var fullname=someName;
}
C. function Student (fullname) {
this.fullname=fullname;
}
D. function Student (someName) {
this.fullname=someName;
}
Answer: BC
Explanation:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/var
NEW QUESTION 340
You develop an HTML5 web application. The web application contains a form that allows users to enter only their month of birth. The value that the users enter must be numbers between 1 and 12, inclusive. You need to implement the form element for the month of birth. Which element should you use?
A. <input type=”date” data-role=”month” />
B. <input type=”number” min=”1″ max=”12″ />
C. <input type=”radio” value=”1-12″ />
D. <input type=”month” itemscope=”numeric” />
Answer: B
NEW QUESTION 341
You have the following HTML Markup:
<figure>
<img src=”/images/ourheadquarters.jpg” />
</figure>
You need to ensure that the markup conforms to W3C accessibility standards. What should you add to the markup?
A. a figcaption element within the figure element
B. an alt attribute to the img element
C. a name attribute to the img element
D. a header element within the figure element
Answer: B
Explanation:
Images should include alternative text (alt text) in the markup.
https://www.w3.org/standards/webdesign/accessibility
https://www.w3.org/TR/UNDERSTANDING-WCAG20/text-equiv.html
NEW QUESTION 342
You have the following code:
myLongFunction = new function () {
…
}
myLongFunction ()
You need to recommend a solution to ensure that myLongFunction is executed as a separate thread. Which type of object should you use?
A. worker
B. reflect
C. prototype
D. eval
Answer: A
Explanation:
https://www.w3schools.com/HTML/html5_webworkers.asp
NEW QUESTION 343
You have the following HTML markup within a page that lists the sessions of a conference (line numbers are included for reference only):

You need to use HTML5 to maximize Search Engine Optimization (SEO) for the page. Which two changes should you make to the markup? (Each correct answer presents part of the solution. Choose two.)
A. Replace the div element at lines 03 and 11 with <div aria-level=”2″ class=”article”>.
B. Replace the div element at line 01 with <div class=”section sessionlist”>.
C. Replace the div element at lines 03, 10, 11, and 18 with article elements.
D. Replace the div element at line 01 with <div aria-level=”1″ class=”page-section sessionlist”>.
E. Replace the div element at line 03 with <div class=”article”>.
F. Replace the div element at lines 01 and 19 with a section element.
Answer: CF
Explanation:
https://stackoverflow.com/questions/6939864/what-is-the-difference-between-section-and-div
NEW QUESTION 344
You are developing a page by using HTML and CSS3. You need the page to display two columns of text. The columns must resize automatically based on the size of the display, but each column must be at least 200px wide. Which CSS markup should you use?
A. article {
columns: 2 200px;
}
B. article {
columns: 1;
width: 200px;
columns: 2;
width: 200px;
}
C. article {
column-count: 1;
min-width: 200px;
column-count: 2;
min-width: 200px;
}
D. article {
column-count: 2;
flex-basis: 200px;
}
Answer: A
Explanation:
Use column-count and column-width together for the best control over CSS columns. You can declare each property or use the shorthand columns. When both properties are declared, column-count is the maximum number of columns and column-width is the minimum width for those columns.
https://css-tricks.com/guide-responsive-friendly-css-columns/
NEW QUESTION 345
You are creating a webpage by using HTML5 and CSS3. You need to ensure that the maximum width of the page is set to 500px if any of the following conditions are true:
– The media type of the device is a screen.
– The width of the display is less than 680px.
– The orientation of the display is portrait mode.
Which CSS markup should you use?
A. @media (max-width: 680px), screen, (orientation: portrait) { body {
max-width: 500px;
}
B. @media (max-resolution: 680px), screen, (orientation: portrait) { body {
max-width: 500px;
}
C. viewport[max-width=680px][zoom=1][orientation=”portrait”] { max-width: 500px;
}
D. viewport[max-width=680px] {max-width: 500px;}
@media screen {body {max-width: 500px;}}
viewport[orientation=”portrait”] {max-width: 500px;}
Answer: A
Explanation:
https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
NEW QUESTION 346
You need to store more than 1 MB of key/value pairs on a local client computer. The solution must meet the following requirements:
– The data must persist even if the user of the computer works offline.
– The solution must use the least amount of development effort.
What should you use?
A. the sessionStorage API
B. the File API
C. the localStorage API
D. cookies
Answer: C
Explanation:
The read-only localStorage property allows you to access a Storage object for the Document’s origin; the stored data is saved across browser sessions. localStorage is similar to sessionStorage, except that while data stored in localStorage has no expiration time, data stored in sessionStorage gets cleared when the page session ends – that is, when the page is closed.
https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage
NEW QUESTION 347
Drag and Drop
You have a web API that responds to a GET request and returns a JSON object in the form of { “FirstName”: “Ben”, “Lastname”: “Smith” }. You need to create a page by using JavaScript. The page must contain a button that requests the JSON data. The data must be displayed in a p tag that has an id of person. How should you complete the JavaScript code? (To answer, drag the appropriate values to the correct targets. Each value may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

NEW QUESTION 348
Drag and Drop
You are developing a page by using HTML5 and CSS3. You need to ensure that the page meets the following requirements:
– The page must resize automatically for proper viewing on a variety of devices, such as desktop computers, mobile phones and tablets.
– The text “Ben Smith” must appear on the same line without splitting around the other HTML elements.
How should you complete the markup? (To answer, drag the appropriate values to the correct targets. Each value may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

Explanation:
https://www.w3schools.com/CSSref/pr_class_display.asp
NEW QUESTION 349
Hotspot
You need to create a page that displays four columns of text. The columns must be 20px apart, and a double rule must appear between the columns. How should you complete the CSS markup? (To answer, select the appropriate options in the answer area.)

Answer:

Explanation:
https://www.w3schools.com/Css/css3_multiple_columns.asp
NEW QUESTION 350
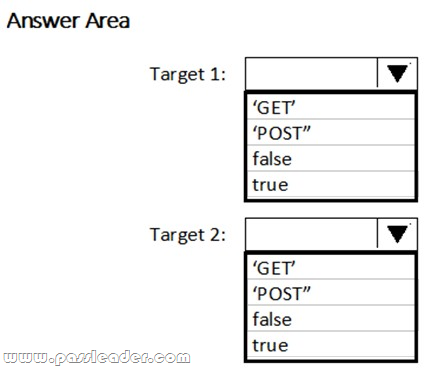
Hotspot
You have the following code:
var xhr = new XMLHttpRequest();
…
xhr.open(Target 1, “/bar/foo.txt”, Target 2);
…
You need to complete the code to meet the following requirements:
– The call to the Open method must run synchronously.
– The parameters in the call must be sent by using the query string.
How should you complete the code? (To answer, select the appropriate options in the answer area.)

Answer:

Explanation:
https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/Using_XMLHttpRequest
https://stackoverflow.com/questions/6461958/parameter-true-in-xmlhttprequest-open-method
NEW QUESTION 351
……
Get the newest PassLeader 70-480 VCE dumps here: https://www.passleader.com/70-480.html (351 Q&As Dumps)
And, DOWNLOAD the newest PassLeader 70-480 PDF dumps from Cloud Storage for free: https://drive.google.com/open?id=0B-ob6L_QjGLpfjZFQ2IzbXZXN3QzYzVYVlVfeVU1cmlvV3hFSXFpemdoaUxIelltVTFGS0U
